移动应用创新赛有感
前言
6.30期末考试周结束,还想放松几天呢,没想到移动应用创新赛的复赛就要ddl了,于是秉着一股气又肝了好几天,(既然7.8就已经结束了为什么我现在才发这篇博客呢,因为今天才搭好),趁着记忆还深刻,在这里写下我对Xcode开发和SwiftUI的相关知识和理解,因为我下学期还会选修相关内容,以及整个比赛的一些感想吧。这是比赛的代码
初赛篇
时间线
- 1.21~2.21:寒假学习IOS开发相关知识
- 2.21~3.21:确定选题,技术调研
- 3月底:任务分配,确定方向
- 4月:每周例会,成果交流(文档撰写、背景调研、技术调研、原型设计等)
- 5.14:初赛文档提交
- 6.17前:页面代码基本完成,校内移动竞教课程答辩。
IOS开发学习
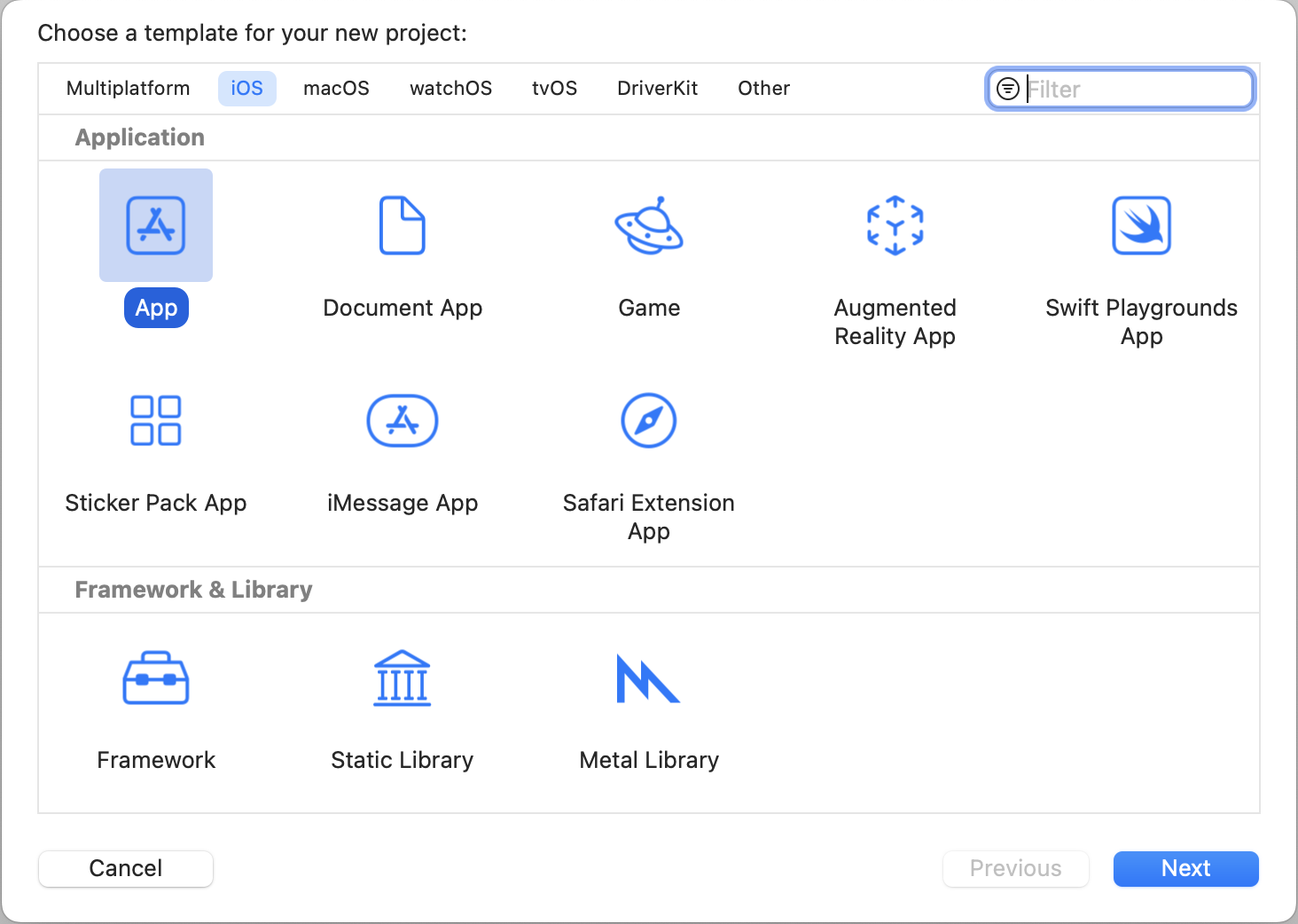
由于主办方的要求是最终能够在IOS平台运行,因此基本就是运用Xcode进行苹果开发,所以MacBook是必不可少的,在Xcode中新建IOS平台的App即可。当然也可以对其他一些Application类型进行了解,如Game类型会创建SceneKit的demo、AugumentedRealityApp类型会创建AR的demo。

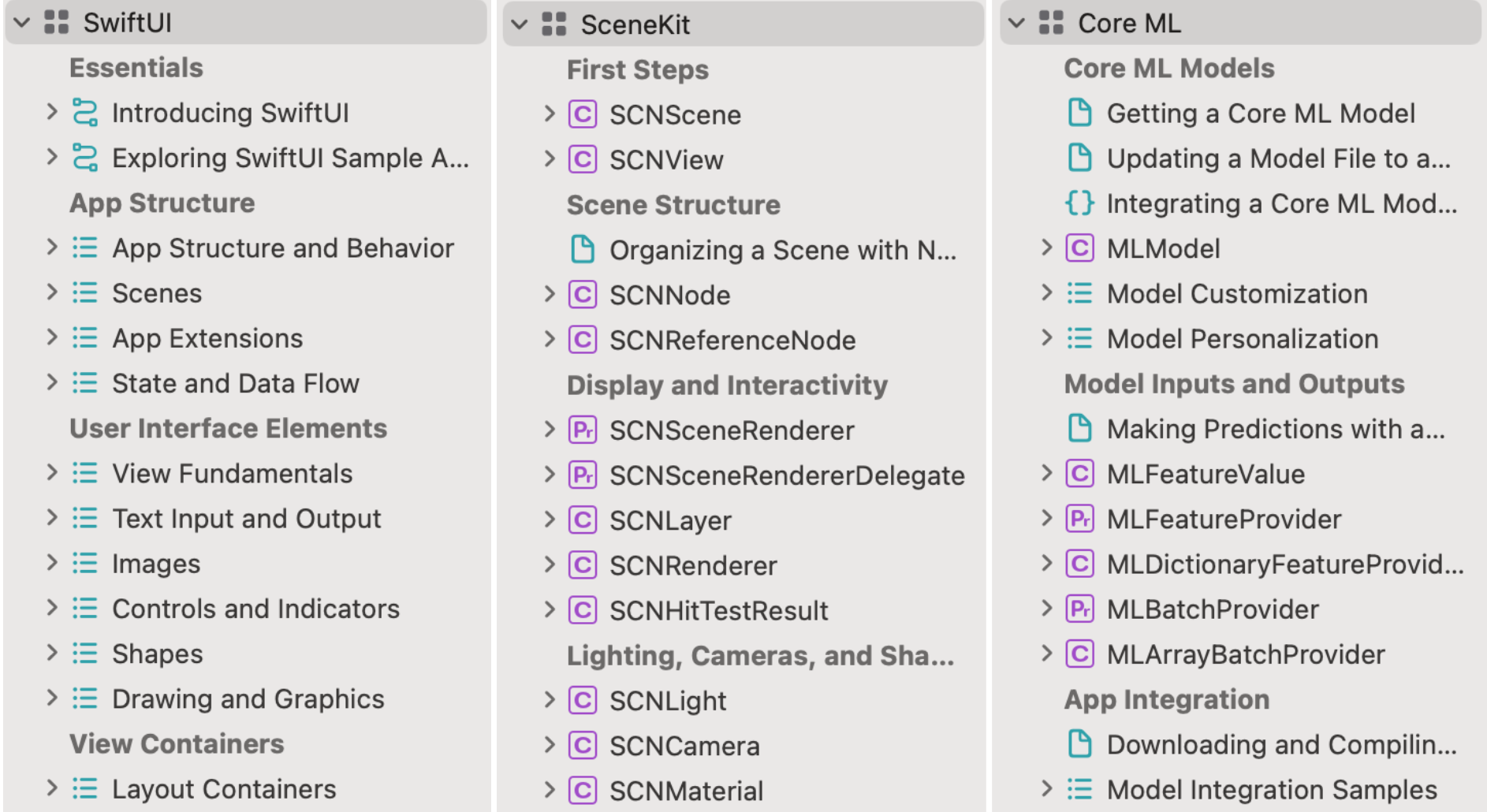
苹果的开发体系有Swift和Objective-C两种,Objective-C是挺老的东西了,现在的开发更多使用Swift;苹果基于Swift提出了许多框架供使用,如SwiftUI和UIKit用于界面的排版设计、SceneKit用于3D场景的构建,还有ARKit、RealityKit、CoreML、CloudKit等等框架。这些框架上手还是挺容易的,比如想在项目里涉及到机器学习相关技术,CoreML提供了很多接口,甚至有图形化界面供使用;再如CloudKit和CoreData配合使用,可以实现本地持久化存储以及云端数据库的数据共享等等,但是想要用CloudKit需要加入苹果开发者计划(一年600RMB)。

此外,由于苹果团队的更新迭代速度是真滴快,就今年2022而言,很多2018、2019的东西已经不太推荐使用。也正是如此,官方文档的存在就显得格外重要,虽然官方文档里可能没有很全面的阐述,时不时会零星有一些demo和例子,但它至少保证了是最新的版本。

确认选题
与许多创新类比赛一样,至关重要的一点就是产品的创新性。在构思选题之初,我们每人独立思考三个项目,然后进行讨论和筛选。在确定了大致的选题方向后,再进行逐步的细化,如包括哪些具体的页面、产品核心技术的可行性调研等等。这选题花了我们大致一个月的时间(感觉有点久,导致后面赶工有点急迫),我们分开进行技术可行性的调研,再不断修改整合,最后形成一份完整的产品描述方案。
项目推进
定下来选题不久,上海的疫情便爆发了,本来可能的线下交流全部改为了线上的飞书会议。我们分开着调研各个部分,然后汇总交流。
我一开始对CoreData和CloudKit特别感兴趣,可惜CloudKit需要开发者计划,而我们并没有参与。因此只简单实现了使用CoreData进行本地持久化存储的登陆注册demo;后来我就去使用SwiftUI进行页面的制作,同时也慢慢对SwiftUI的语法和使用熟悉了起来。后来在等待队友进行UI界面绘制时,我也去撰写了一些文档。我的队友在此阶段对SceneKit进行调研、对3D模型导入Xcode和SceneKit进行使用进行了调研,为我们复赛进行3D创作页面的设计打下了基础。
期末赶工
在文档提交时,只进行了一些简单页面制作,但由于这次比赛是作为校内的一门课程的考核,要求有比较完善的代码,因此我们在期末ddl之前一段时间对界面的代码进行了赶工。那段时间我从学校润回了家里,并且去了乡下,是在乡下的小书桌上完成的。

一些初赛总结
所谓移动应用创新赛,初赛的时候对代码的要求着实不高,甚至可以不提交代码,更重要的是对于该项目的构想,包括产品定位、创新理念、相关背景的分析、技术上的预设等等;若想要更体现产品的可实现性,可进行相关的原型设计。可能我们这个项目想包含的内容太多了,由于本学期的学业压力并不轻松,以及疫情的影响(被关在宿舍里2个多月),项目推进的速度和最终的完成度可能并不是太高,不过最后至少也交出了让自己满意的作品。
复赛篇
时间线
7.1~7.8
复赛赶工,包括技术调研、技术实现、文档更新、视频剪辑等。
技术感悟
程序中许多TabBar都是在官方提供的TabView基础上魔改而成,
因为官方所提供的TabView实在无法满足页面设计需求,可以参考这篇博客的处理方式。SwiftUI中页面的跳转有以下几种方式:
NavigationView和NavigationLink配合使用(最常用).sheet修饰器(只能算是个子页面,用起来很方面,但好像无法做到全屏).overlay修饰器(即设置@State变量,让新页面覆盖在原来的页面之上)TabView组件(一般用于多个平行页面的点击切换)
页面的布局可以采用GeometryReader先获取整个屏幕的大小,然后按照一定比例布置,这样可以做到在不同大小的屏幕都能正常显示。
参考一些SwiftUI的组件库
- SwiftUIX补充SwiftUI标准库,提供各种扩展和视图,但是相关文档较少。
- Introspect用于补充SwiftUI控件中提供的可控选项,如
TabView和Navigation等。 - SwiftUIOverlayContainer用于在原来View上添加新的View。
SwiftUI官方提供的组件可谓是很少,想设计一些比较复杂的页面是比较麻烦的,适合的组件库能大大提高页面的开发效率。
SwiftUI中常用的组件和修饰器
.padding()在视图周围留一圈内边距,可以指定方位和距长,如
.padding([.bottom, .leading], 5).foregroundColor()设置前景色,颜色可以放在Assets.xcassets中直接调用
.background()设置背景色,可以和
.frame配合填充一整块区域.overlay()在原来的基础上进行覆盖,可以配合使用
if语句和@State变量,实现在某种情况下的视图跳出.onAppear()和.onDisappear()在视图出现和消失时进行操作
HStack、VStack和ZStackSwiftUI的核心组件,用于布局,可以配合
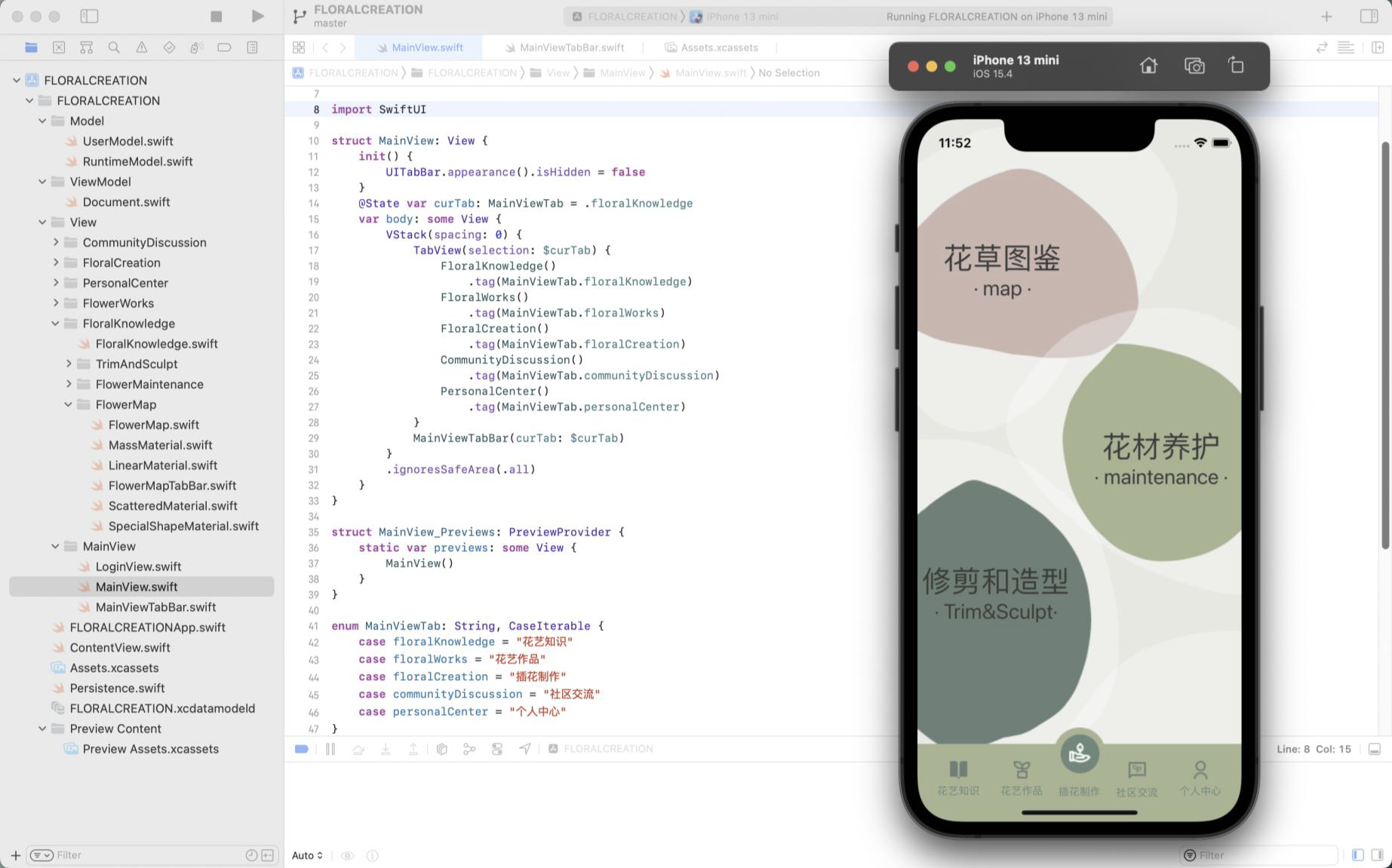
Spacer()调试位置,包括和他们相关的LazyHStackLazyVStack、LazyHGridLazyVGrid以及ScrollView等,都是很常见很好用的视图offset()用于位置的便宜,如上图中TabView的“插画制作”按键,就是使用
offset()实现的.withAnimation()用于动画的自动生成,当MVVM框架检测到Model的变化,会自动调整视图,而若该视图在
withAnimation之中,便会以动画的形式展现调整过程;可以设置动画效果,如.easeInOut和.linear等等
合理使用
@State和@BindingSwiftUI采用MVVM框架,当
@State变量发生改变时,会自动更新使用了@State变量的视图,并且@State可以通过@Binding在视图中进行传递,因而如果想某个页面的按钮引起其他页面的变化,可以采用如上的方式。SceneKit的使用
- 想在SwiftUI中构建SceneKit页面,则View需要满足
UIViewRepresentable协议,并实现其makeUIView()和updateUIView()函数,分别用于初始化和更新视图;此外创建一个Coordinator作为该视图的代理,当原场景发生属性变动时,使用coordinator进行相关的处理。 - SceneKit的主体是在
makeUIView()中返回的SCNView对象,设该对象为view,我们可以在view中添加光源SCNLight、镜头view.pointOfView、手势检测view.addGestureRecognizer()、显示场景view.scene;而对于view.scene,它由一系列SCNNode以树形结构组成,可以在树的根节点添加子组件来加入场景,即scene.rootNode.addChildNode()函数。 - 手势识别相关内容可以研究Xcode的提供的使用了SceneKit的游戏demo。
- 想在SwiftUI中构建SceneKit页面,则View需要满足
一些复赛总结
总的来说,时间还是太紧张了,虽完成度还有所欠缺,但能够在7天内交出这样的作品,我个人已经很满意了,感谢我两名队友的一起付出。回想赛前听讲座时学长学姐说这是一个很好的机会,去体验一个app从零被构建起来的过程,确实是有很大的收获。使用Swift构建App的前端页面和后端逻辑,对于相关框架的理解也更为深入,有机会还会参加类似的竞赛的!
决赛篇
没想到我们是真的进了决赛,今年还幸运地可以去浙江大学
旁边的酒店进行线下集训,我的队伍全员上阵,这会是一场值得期待的交流会和分享会。
Day1 (8.1)
7.31-8.1那天晚上是我第一次硬坐过夜火车,之前是和朋友们在青岛旅游,结束后我一人坐上晚上21:30到次日9:30的动车到了杭州,因为我有过7天内上海的行程码。(就在刚刚,我发现我的行程码已经没有上海了hhhh)
这天下午主要是报道和破冰,下午我和蔡先生去吃了麻辣香锅,晚上咱一起听了关于《设计思维工作坊》的分享,一起讨论了解大家作品的想法。
Day2-Day3 (8.2-8.3)
8.2-8.3主要是听各种各样的讲座,包括:
IOS16中更新的新技术
目前(2022.8.4)IOS16还未发布,这里列举一些新的(或旧的)技术点
- SwiftUI绘制图表类,除了官方提供的组件,还可以参考ChartView组件。
- SF-Symbols可以用于构建具有明显苹果UI特征的app应用。

- roomplan可以将房间的框架建模(白模,如长方体等),并用API进行控制。详见总体介绍和官方文档。
- 提供了机器学习相关的接口,并不要求使用者有机器学习的基础。苹果提供了内置的几个模型,如图像分类(ImageClassification)、图像显著性分析(ImageSaliency)、轨迹分析(TrajectoryDetection)、文字识别(TextDetection)等等,详见官网api说明;当然也可以使用CreateML制作模型,再用CoreML进行调用。
- 在机器学习中,和识别相关的内容较为丰富。如脸部识别可以包含76个特征点,每个特征点都有自己的名字并且可以使用api进行控制;身体识别包含脸部手部躯干腿部等19个特征;以及还有人体识别、动物识别等等。
- 声音分析,可以对乐器的声音进行分类、识别,也可以用shazamkit进行音频处理。
- 使用CloudKit和CoreData进行社交和通讯,使用shareplay共享音频和视频,如FaceTime通话。
- 基于ATKit增强的NearbyInteractionFramework可以寻找附近的设备。
设计驱动创新、创新的实践方法等关于如何创新的技巧
现在这个社会环境已经越来越卷了,创新一定是成功必不可少的条件,如何创新也成为了一门值得思考的学问。
一个小型团队的创业之旅
这位大佬在阿里工作了2年之后,选择离职去做自己喜欢的事情,即创业。这让我觉得其实创业并非遥不可及的事情,只要能找到志同道合的朋友,有一定的想法和计划(产品设计、视觉设计、工程师、运营、管理等等),有不怕吃苦的心,这条路去走走也无妨。
这不禁让我思考,我理想的工作环境、工作室应该是什么样子的,大厂和小厂的运作模型有很大的差异,是喜欢大而热闹的大办公室,还是小而精致的小办公室。
网易云音乐“一起听”背后的故事
以前用过网易云的“一起听”,这样一件产品从想法萌发经过一道道工序,最后上市,其中需要经历很复杂的程序,需要很多专业人士的配合,这也是我以后工作需要了解的内容。
3D扫描
之前iphone推出搭载了雷达的摄像头可以对房间进行3D扫描,现在有新的ObjectCapture技术可以针对多张照片建立对象的模型,这个在我们后续决赛的开发中会进一步研究。
Day4-Day5(8.4-8.5)
8.4这天上午我们进行现场答疑,评委针对我们复赛的作品给出了一些意见,对于我们的作品,主要的问题包括:
- 整个项目体量较大,从基础知识到技法学习,从自由创作到社区交流,涵盖了插花过程中的一条龙服务,而非针对某个细节的小点。即使将自由创作作为核心功能点,其余内容的体积也较为庞大,并且核心功能点的完成度也很难有所保证(难度较高)。
- 自由创作中的模型质量较低,外形不够美观,调整起来存在技术难点。(SceneKit对于手势的提供着实有点少了,技术实现方面确实有些困难)
- 在自由创作中的一些核心功能实现难度较高,如自动生成和拍照识别其轮廓等等,在决赛中难以真正实现。
一些决赛总结
这几天听了很多讲座,除了技术相关的内容外,印象最深刻的还是关于创新和创业的事儿。以前的我没有意识到创新的重要性,可能还会对创新相关的技法不屑一顾,但从创业、设计的角度,创新确实是最为重要的手法之一。多开发自己的创造性思维,才能拥有属于自己独具一格的模式。
这是在结营的前一天晚上写的,明天晚上就坐高铁回家啦。至于其他的感想和领悟,我会记在小本本上不让你们看到的hhh,就这样啦。





